「Web2.0 Logo Creator」を使う

Web2.0 Logo Creator
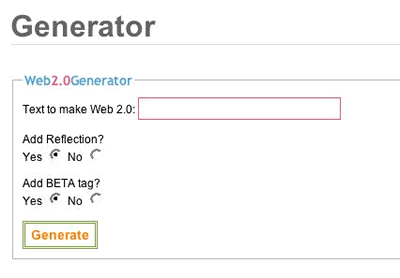
使い方として、上のようなトップ画面内から
[Text to make Web 2.0:]へ、ロゴにするテキスト(アルファベット)を入力
[Add Reflection?]で、反射効果のYes/No(有り/無し)を選択
[Add BETA tag?]で、最後尾に[BETA文字入り]バッジの表示の有無を選択

ロゴにしたいテキストを入力し、反射効果とバッジの有無をそれそれ[Yes]で
作成した場合、上サンプルのようなロゴが生成されます。
で、個別に確認したかった点というのが、デフォルトの状態では青色のテキストのみですが
自分の好きな(希望する)テキストカラーでロゴを作ることはできないのか?という点。
(例外として[2.0]という数字と、最後尾に置くアルファベットの[r]はデフォルトでピンク色になる)

そこで前回は、あまり目を通していなかったFAQをじっくり見てみると、色指定に関する文言が(↑)
で、FAQを頼りに試行錯誤しながら判ったことなどを以下に。
[C=16進数のカラーコードを入力]ここにロゴにしたいテキストを入力[/C]
[Text to make Web 2.0:]の、テキスト入力欄に↑

[C=E21B22]W[/C][c=6D7A77]ebDesign[/C]
例えばロゴにしたいテキストが[WebDesign]で、かつ[W]の文字だけを別の色にしたい場合(↑)
ここで注意するのは、頭の1文字に色指定した場合(ここではW)、以降の文字(ここではebDesign)にも
色指定をする事。そうしなければW以降の文字が、すべて黒のテキストになってしまう(仕様?)ようです。

[C=499EDE]WebDesign[/C=FF0084]
また2色間を指定することで、クラデーション文字にも対応されています(↑サンプル)

[C=FFCC00]W[/C][C=1C1C1C]ebDesign[/C=9C9C9C]
これらを応用し、頭の1文字を色指定し、以降の文字をグラデーション文字に(↑サンプル)

1文字ずつの指定もできるので、全て違う色の文字でロゴを作成できたり(そんな人もいないと思いますが)
グラデーションを活用できたりと、様々なバリエーションを試しながらロゴのアイデアを膨らませていく
のも面白いかと思います。